
日志
莹夜
·
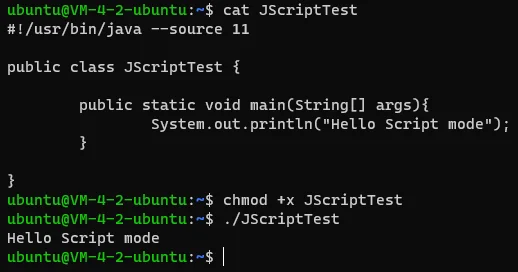
以脚本模式运行Java文件
编写脚本文件JScriptTest,这里的文件名不能带.java的后缀,加了会报错(从java11开始可以用java Entry.java的方式直接运行.java文件,这里应该是为了做区分)。
#!/usr/bin/java --source 11
public class JScriptTest {
public static void main(String[] args){
System.out.println("Hello Script mode");
}
}
#!后面的java程序路径根据实际进行修改
-- source 11用来指定源文件java版本,不指定的话执行会报错。
再执行chmod +x JScriptTest授予文件执行权限,不出意外就能看到执行结果了

莹夜
·
现在的节奏,真是不全天候网上冲浪都看不清啊
莹夜
·
虚度光阴的代价,就只能是被时间裹挟着前进了吗?
还能有时间去做好准备吗?现在来说,有点不甘心啊。
莹夜
·
ubuntu 20.04使用netplan添加he的ipv6通道
network:
version: 2
tunnels:
he-ipv6:
mode: sit
remote: endpoint服务器ip
local: 本机ip
addresses:
- "address"
gateway6: gateway
莹夜
·
使用com.gluonhq:gluonfx-maven-plugin插件生成exe文件报以下错误。
java.lang.UnsatisfiedLinkError: no awt in java.library.path
解决方案:从JAVA_HOME下复制awt.dll、java.dll、server/jvm.dll这三个文件到exe所在的文件夹。
但接下来一般会伴随着java.lang.NoSuchFieldError …,还是不去使用awt/swing相关的内容吧。
莹夜
·
java时区转换 String -> Date -> Calendar -> Instant -> LocalDateTime,用起来感觉很麻烦。
String uploadDate = "2023-01-20T04:46:00+00:00";
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd'T'HH:mm:ssXXX");
Calendar calendar = Calendar.getInstance();
calendar.setTime(sdf.parse(uploadDate));
LocalDateTime localDateTime = LocalDateTime.ofInstant(calendar.toInstant(), ZoneId.of("Asia/Tokyo"));
System.out.println(localDateTime.getHour());
莹夜
·
Lapce一个文本编辑器,打开速度很快,可以像VSCode那样安装众多语言的开发插件,且同样支持远程开发。
Windows版本分为单文件版和安装版。
莹夜
·
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PaperMC版本选择</title>
<style type="text/css">
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
select {
outline: none;
width: 110px;
}
#app,
#statusText,
#downloadSlot {
margin-top: 20px;
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<div id="version">
<span>选择游戏版本: </span>
<select id="versionsSlot"></select>
</div>
<div id="build">
<span>选择文件版本: </span>
<select id="buildsSlot"></select>
</div>
</div>
<p id="downloadSlot">
<button id="download">下载</button>
</p>
<p id="statusText"></p>
</body>
<script type="text/javascript">
(() => {
/** @type {HTMLSelectElement} */
const versionsSlot = document.querySelector("#versionsSlot");
/** @type {HTMLSelectElement} */
const buildsSlot = document.querySelector("#buildsSlot");
/** @type {HTMLParagraphElement} */
const statusText = document.querySelector("#statusText");
/** @type {HTMLButtonElement} */
const downloadBtn = document.querySelector("#download");
function selectStatusChange(b) {
versionsSlot.disabled = b;
buildsSlot.disabled = b;
downloadBtn.disabled = b;
if (b) {
statusText.innerText = "加载中..."
} else {
statusText.innerText = "";
}
}
async function init() {
selectStatusChange(true);
/** @type {Array<String>} */
const versions = await getAllVersion();
appendVersion(versions);
/** @type {Array<String>} */
const builds = await getBuilds(versions[0]);
appendBuild(builds);
versionsSlot.onchange = async () => {
selectStatusChange(true);
const builds = await getBuilds(versionsSlot.value);
buildsSlot.innerHTML = "";
appendBuild(builds);
selectStatusChange(false);
}
downloadBtn.onclick = async () => {
selectStatusChange(true);
await getJar(versionsSlot.value, buildsSlot.value);
selectStatusChange(false);
}
selectStatusChange(false);
}
function appendVersion(versions) {
const fragment = document.createDocumentFragment();
for (let i in versions) {
const o = document.createElement("option");
o.innerText = versions[i];
o.value = versions[i];
fragment.appendChild(o);
}
versionsSlot.appendChild(fragment);
}
function appendBuild(builds) {
const fragment = document.createDocumentFragment();
for (let i in builds) {
const o = document.createElement("option");
o.innerText = builds[i]['build'];
o.value = builds[i]['build'];
fragment.appendChild(o);
}
buildsSlot.appendChild(fragment);
}
async function getAllVersion() {
const data = await fetch("https://api.papermc.io/v2/projects/paper");
if (data.ok) {
const { versions } = await data.json();
return versions.reverse();
} else {
return null;
}
}
async function getBuilds(version) {
const data = await fetch(`https://api.papermc.io/v2/projects/paper/versions/${version}/builds`);
if (data.ok) {
const { builds } = await data.json();
return builds.reverse();
} else {
return null;
}
}
async function getJar(version, build) {
const fileName = `paper-${version}-${build}.jar`;
try {
const data = await fetch(`https://api.papermc.io/v2/projects/paper/versions/${version}/builds/${build}/downloads/${fileName}`);
if (data.ok) {
statusText.innerText = `正在下载文件 ${data.url}`;
const b = await data.blob();
const jar = new File([b], fileName, {
type: "application/java-archive"
});
const link = URL.createObjectURL(jar);
const a = document.createElement("a");
a.download = fileName;
a.href = link;
a.click();
} else {
console.log(`status: ${data.status}, statusText: ${data.statusText}`);
alert("请求失败");
}
} catch (e) {
console.error(e);
alert("请求失败");
}
}
init();
})();
</script>
</html>
不用忍受paper那时不时卡死的swagger了
莹夜
·
jvm http代理
java -DproxySet=true -DproxyHost=127.0.0.1 -DproxyPort=10809 -jar xxx.jar
莹夜
·
提取字幕
ffmpeg -i in.mkv -an -vn -scodec copy -map 0:s:x out.ass
0:s:x的x为第几个字幕,数字从0开始。
输出的字幕格式需要根据视频内的来指定,有ass,srt,sup等等…